As NFTs have taken off on mainnet Ethereum in the past year, many projects have also turned to Layer 2 solutions, like Polygon, for its low transaction costs and faster confirmation times. In turn, NFT marketplaces like OpenSea have reported tremendous growth in their Polygon NFT trading volume. With so many new projects on Polygon, it can often be difficult to cut through the noise and know which up-and-coming NFTs are most popular.
With Alchemy Transfers API on Polygon, we can easily find NFT mints and build wallet-specific trading tools.
If you’re unfamiliar with the Alchemy Transfers API, take a look at How to get historical transactions on Polygon as a start!
Problem Statement:
Many NFT collectors want to be notified whenever notable NFT collectors mint an NFT from a new project so that they can also mint or buy into the same collection. Traditionally, building historical queries into dApps have traditionally been complicated and time-consuming. This feature normally requires developers to spin up, manage, and index across their own nodes to build databases. However, with the Alchemy Transfers API on Polygon, we can now search and look up historical wallet activity without a hassle.
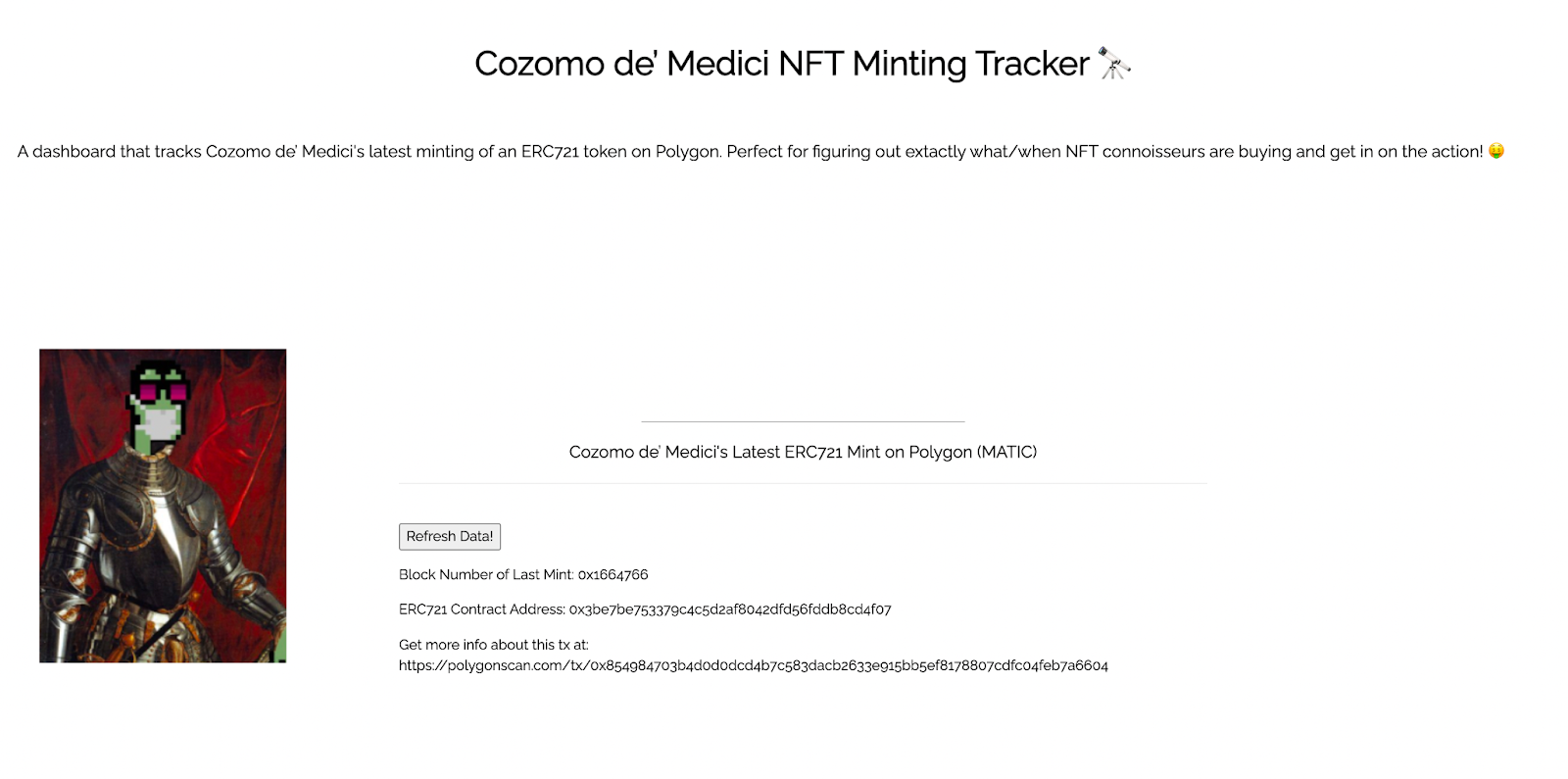
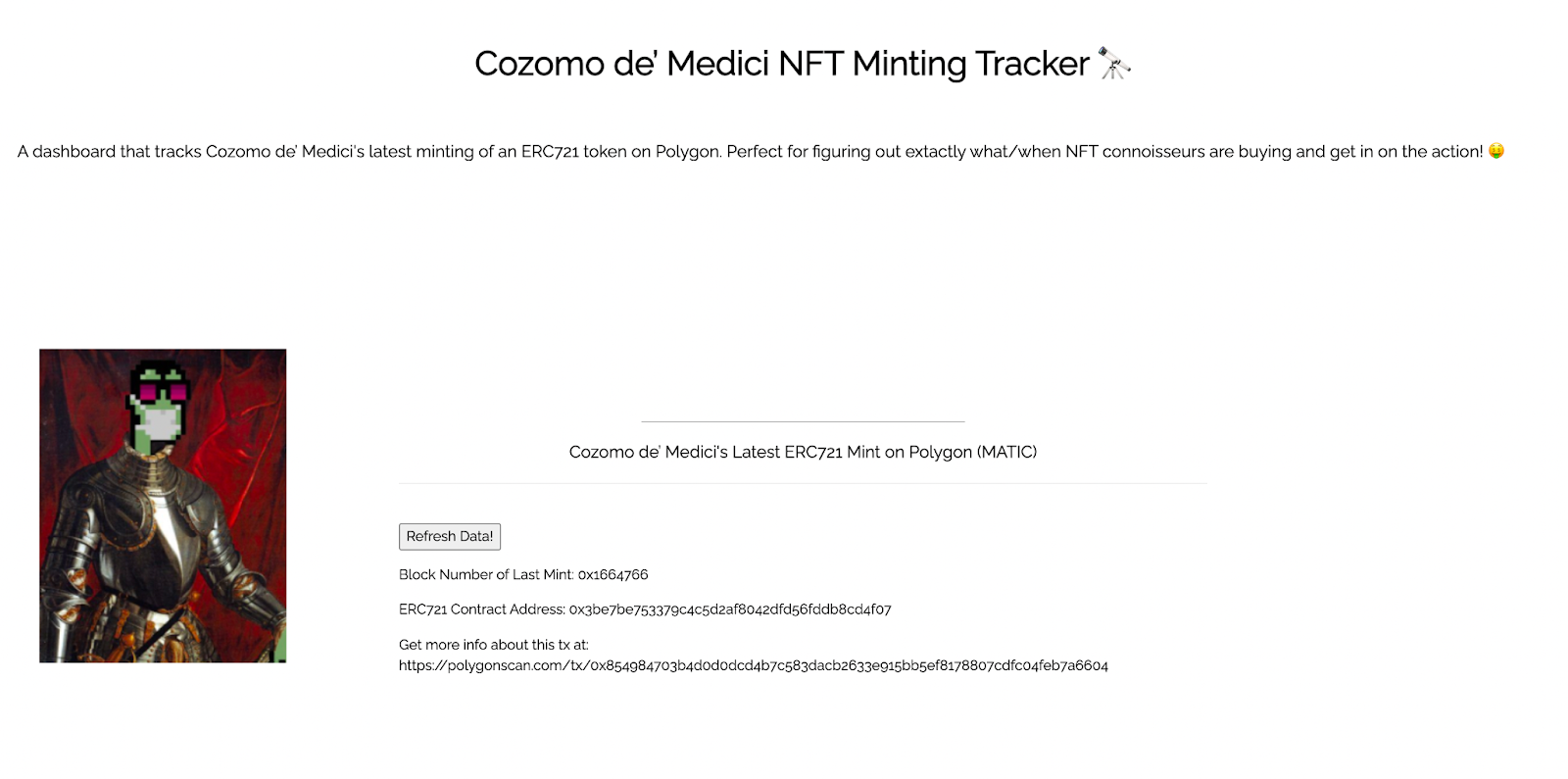
In our example dashboard, we’ll be using the Transfers API to create a simple Heroku dashboard that tracks the Polygon minting activity of NFT collector Cozomo de’ Medici who is rumored to be none other than Snoop Dogg himself!
The Heroku dashboard that we create performs two main functions. Upon refreshing the page or whenever the user clicks “Refresh”, the webapp fires off a request to Alchemy to query for the latest ERC721 mints. After receiving the response, the dashboard parses the JSON object and pushes the information to the frontend.
Option #1: Use Heroku
1. Set Up Github Repo & Heroku
a) Make a clone of the existing Github Repository
Navigate to your command line and type:
b) Install Heroku-CLI and verify/install dependencies
In this tutorial, we utilize Heroku for hosting a server and website; if you also choose to use Heroku, be sure to follow all of the following steps. If you want to use another provider or perhaps use a local instance, note that your environment set-up will be different!
- Download Heroku-CLI based on your OS. Make sure you download the correct version based on what kind of computer environment you are using!

- After installation, navigate into the file that you just git cloned and run the following command in your command line to login to your Heroku account.
Follow the commands that follow to login into your Heroku account. If you don't have a Heroku account, you can sign up for one for free!

- Let's confirm that you have downloaded the correct version of Node. In your command line run:
After running the command, you will either see a version number appear or you will instead get an error message telling you that you do not have Node installed.

Note that Heroku requires users to have any version of Node greater than 10 installed. If you don’t have it or have an older version, install a more recent version of Node.
- Lastly, let's confirm that we also have npm installed properly.
Again in your command line, run the following command:
npm is installed with Node, so check that it’s there. If you don’t have it, you will need to install a more recent version of Node.
c) Initiate Heroku
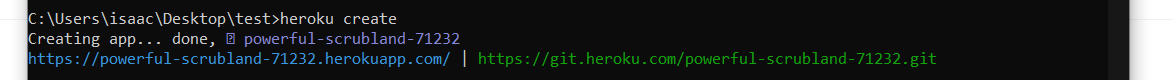
Now that we have confirmed that Heroku has all the dependencies it needs to run, let's create our Heroku app by running the following command:
You should see something like this pop up:

Make sure you take note of the URL that pops up **http://xxxxxxxxx.herokuapp.com/. We'll be using it since it's the URL of our sample dashboard!
For more detailed instructions on setting up your environment to be configured for Heroku, check out the official Heroku docs.
2. Create a Free Alchemy Account
If you don’t already have one, you’ll first need to create an account on Alchemy. The free version will work fine for getting started!
3. Integrate Alchemy Transfers API on Polygon
Once you have an account, you are now able to use the alchemy_getAssetTransfers method which allows you to query ERC721 token transfers.
For the dashboard, this is the specific JSON request that we use:
To use the Transfers API to track ERC721 minting, we need a few pieces of key information that help narrow down our search.
1. From Block & To Block
We can reduce the amount of time it takes for the API to return our JSON response by constraining the start and end block numbers that we are attempting to search. In our starter project, we start our search from 23480165 and onward.
The JSON object allows us to either use a hexadecimal string or for block number inputs. In this case, we use hexadecimals, so we use 0x1664765 for a fromBlock of 23480165 and we do not have a value in the toBlock so the default of “latest” is used instead.
2. To & From Addresses
The To & From addresses represent where the transaction was sent and where it originated from respectively.
In our example, To Address is "0xce90a7949bb78892f159f428d0dc23a8e3584d75" and From Address is 0x0000000000000000000000000000000000000000. (0xce9…. is Cozomo de’ Medici’s address and 0x000000…. serves as the default address for minting/burning tokens)
Putting together this information, we can now use Alchemy’s Composer tool to return results that include our target transaction. Visit this Alchemy Composer Example!
4. Insert Alchemy API Key
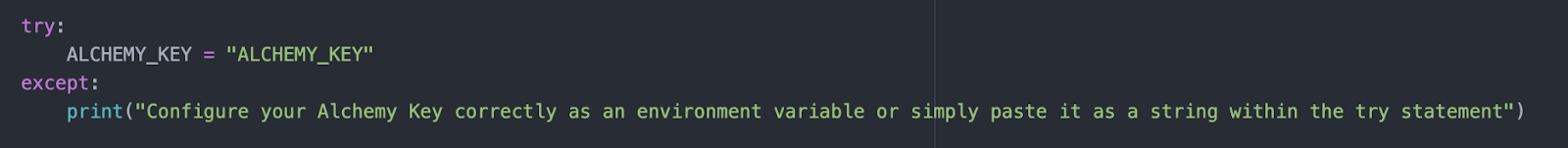
Navigate to the main.py to find where your API key is being used. Note that to get an Alchemy API key you will need to create an App in the Alchemy dashboard.
Note: Transfers API on Polygon is currently only rolled out only on mainnet and not Mumbai.
Once you get your API key after creating an account, paste it in place of “ALCHEMY_KEY”

When you copy your key from the dashboard you should get a full URL like this: https://polygon-mainnet.alchemyapi.io/v2/kXtBl52Cr0hNbOn0rI2up7lhUiGk_2eS
Your key is just the last portion in the URL: kXtBl52Cr0hNbOn0rI2up7lhUiGk_2eS
5. Deploy Heroku App!
Now, we're in the final steps! Confirm that you are navigated to the file that your Heroku project is housed within. Once there, run the following commands to save your changes on Git and deploy the app.
With that, we have pushed all changes to Heroku and are now able to view our dashboard live. Open the Heroku app at the URL that your project has been pushed to.
Your dApp should look like this: https://polygon-historical-tx.herokuapp.com/

🎉 Congratulations on your dApp deployment! Feel free to edit your app, point the target address at other interesting contracts/address, or make the frontend more spiffy!
Option #2: Build From Scratch
In this tutorial, we provide a generalized setup for a Python web app that allows you to query the Alchemy Transfers API on Polygon, process the JSON response, and then push the data to the frontend.
1-2. Complete Steps 2, 3, & 4 from the Heroku Project.
4. Create Backend Processing Script
For this tutorial, we use Python / React for sending our API requests, decoding the JSON response, and for processing it.
a) Install necessary dependencies
Our tutorial is primarily built with Python and we use Flask to power our app. Make sure that you have the following dependencies in your environment to follow along.
- One easy way to install the necessary dependencies is to create a file named requirements.txt with the following items inside of it.
Then, run the following command to install the packages:
b) Create a file called main.py
This is where our backend processing script will live. We'll also add a few installations and define our Alchemy key variable at the top:
c) Define Alchemy Transfer function
Here, we use the Alchemy specific method alchemy_getAssetTransfers to return the latest ERC721 NFT that Cozomo de’ Medici has minted.
To use the Transfers API to track ERC721 minting, we need a few pieces of key information that help narrow down our search.
1. From Block & To Block
We can reduce the amount of time it takes for the API to return our JSON response by constraining the start and end block numbers that we are attempting to search. In our starter project, we start our search from 23480165 and onward.
(Note that the API requires us to use a hexadecimal string for block number inputs so we use 0x1664765 for a fromBlock of 23480165 and we do not send in a toBlock so the default of “latest” is used.
2. To & From Addresses
The To & From addresses represent where the transaction was sent and where it originated from respectively.
In our example, To Address is "0xce90a7949bb78892f159f428d0dc23a8e3584d75" and From Address is 0x0000000000000000000000000000000000000000. (0xce9…. is Cozomo de’ Medici’s address and 0x000000…. serves as the default address for minting/buring tokens)
Putting together this information, we can now use Alchemy’s Composer tool to return results that include our target transaction.
To get a better idea of what this response looks like raw, try the Alchemy Composer App!
d) Configure Flask routing
To ensure that the "Refresh Data" command from the frontend button triggers the execution of get_medici_info(), we need to configure our flask to handle this logic! Add the following to your main.py file:
Whenever the "Refresh Data" button is triggered, we fire off a request to the Alchemy API which in turn gives us our updated data.
Once we are able to get the most updated values from get_medici_info(), we can then pass this data into the render_template function which pushes the new information to the frontend.
Here is the entire sample main.py we have created together:
5. Create dApp Dashboard Frontend
With our Python script ready, we’ll now build our dashboard. Our example client is extremely simple. Of course, you’ll want to integrate this code into your dApp as appropriate with a different target address and different graphics!
Our dashboard is a simple HTML page that displays any information that was processed by the Python scripts in the background.
a) Create your index.html file
This is the file where we will store all of our frontend code.
b) Create "Refresh Data" Button
This piece of code "POSTS" a trigger to the Python script, we created previously. This lets us know when the user has click the "Refresh Data" button and executes the Python code.
c) Create UI Elements that our Python Script Can Push Data To
This piece of code gathers variables that was previously passed into our render_template function. Retrieving the variables, we can update the frontend as soon as we have parsed and received new data from the Alchemy API.
d) Add Other HTML Elements
This is only a small number of HTML elements that we can add to frontend of the starter dashboard. Feel free to change up the UI that we included below; here's the sample index.html file that we just built together (with some liberty taken for graphics / UI)
e) Deploy!
After deploying this webapp in your desired environment, it should look like: https://polygon-historical-tx.herokuapp.com/

This is a simple example, but there are many ways you can expand on this to build dashboards and address visualizations for your next NFT purchases!
Fork 🍴, build 🏗️, and design 📝off this repo!
With Alchemy Transfers API, you can easily integrate historical queries into Polygon dApps to, allowing you to build more user-friendly UI and build tools that empower your users to make informed purchases of NFTs. Take advantage of the power of cheap fees on Layer 2 solutions and keep your users informed of on-chain activity!










